본 사이트는 React와 Typescript를 활용하여 인터페이스를 구축하고, Tailwind CSS로 스타일링을 하였으며 Next.js 프레임워크로 통합하여 Vercel을 통해 배포하였습니다.
Next.js
서버 사이드 렌더링(SSR)을 지원하여 더 빠른 페이지 로딩과 SEO 최적화를 제공합니다. 자동 라우팅 기능으로 개발자는 복잡한 라우팅 설정 없이 효율적으로 페이지를 관리할 수 있습니다.
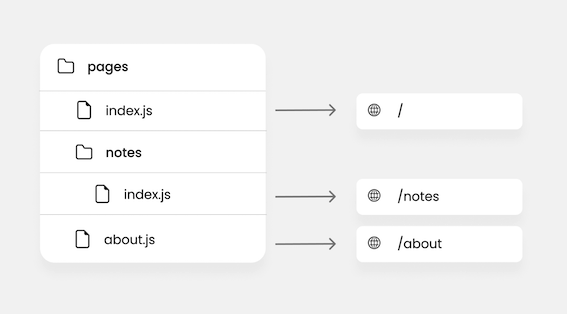
Auto Routing
Intuitive Page-Based Routing System
특정 폴더 내의 파일을 URL 경로로 자동 변환함으로써 복잡한 라우팅 설정 없이도 효율적으로 페이지를 관리하고, 빠르고 간편하게 웹 애플리케이션을 구축할 수 있습니다.

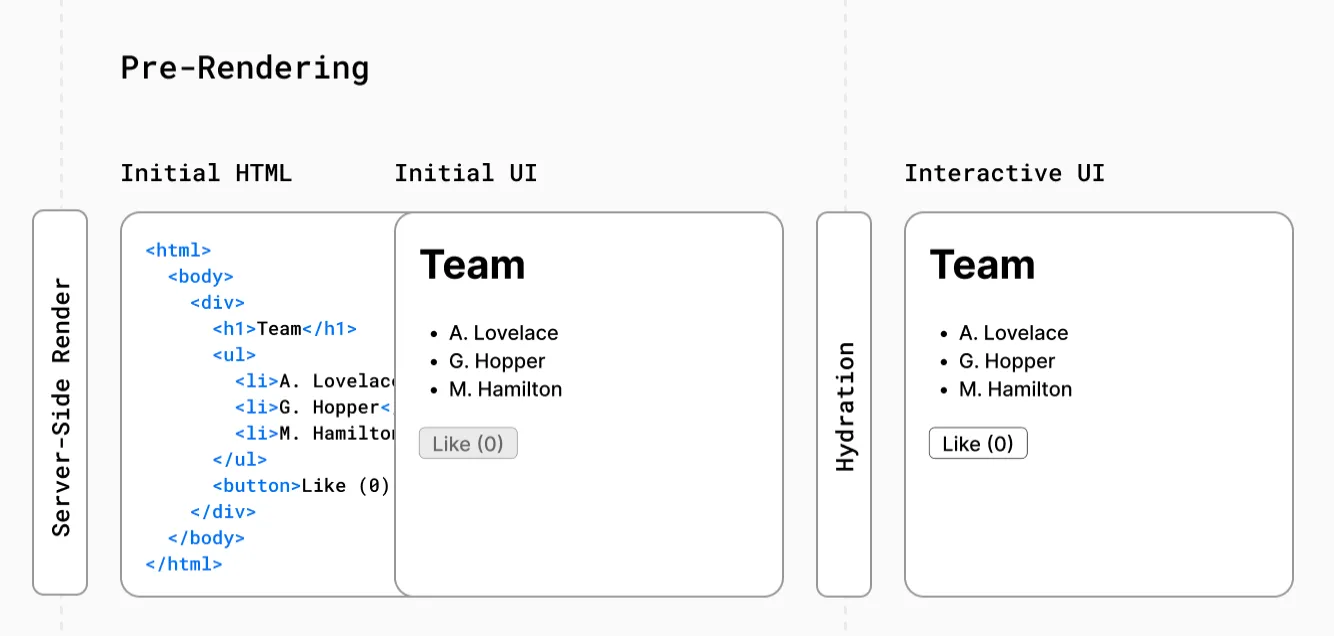
Pre-rendering
Generates HTML in Advance
일부 페이지를 미리 랜더링하여 HTML을 생성함으로써, 랜더링 속도를 획기적으로 개선하고 검색 엔진 최적화(SEO)에 큰 이점을 제공합니다.

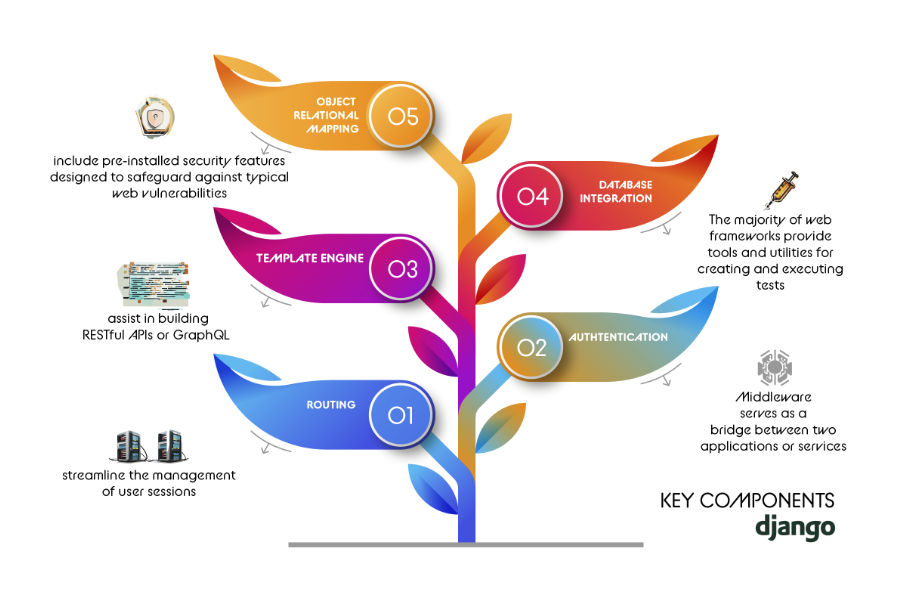
Django
서버 사이드 렌더링(SSR)을 지원하여 더 빠른 페이지 로딩과 SEO 최적화를 제공합니다. 자동 라우팅 기능으로 개발자는 복잡한 라우팅 설정 없이 효율적으로 페이지를 관리할 수 있습니다.
Rapid Development
High Productivity, Ease of Use
필요한 많은 기능들이 이미 내장되어 있어 개발자들이 빠르고 효율적으로 웹 애플리케이션을 구축할 수 있게 합니다.

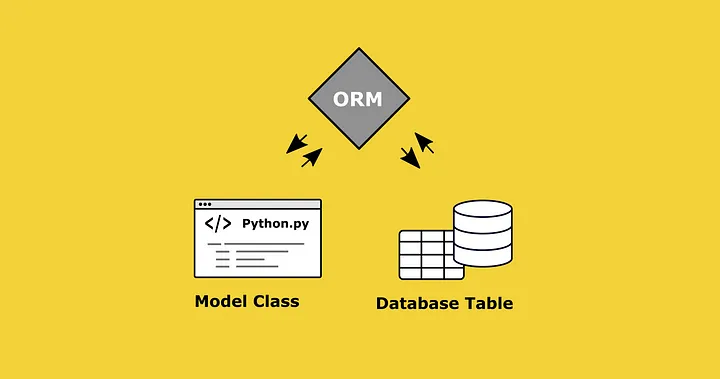
Object-Relational Mapping
Abstracting the Complexity of SQL
데이터베이스 조작 프로세스를 단순화하고 데이터베이스 기반 애플리케이션을 보다 쉽게 구축할 수 있게 해주는 강력하고 직관적인 기능을 제공합니다.

# Creating an Object
post = BlogPost(title='My First Post', content='Hello, Django ORM!')
post.save()
# Reading an Object
all_posts = BlogPost.objects.all()
filtered_posts = BlogPost.objects.filter(title__contains='Django')
single_post = BlogPost.objects.get(pk=1)
# Updating an Object
post = BlogPost.objects.get(pk=1)
post.title = 'Updated Title'
post.save()
# Deleting an Object
post = BlogPost.objects.get(pk=1)
post.delete()